 Für ein kleines Projekt war ich auf der Suche nach einer – nun sagen wir mal – funky Art, ein Kontaktformular in die Seite einzubinden – und fand das Business Contact Widget PlugIn. Gerade bei diesem Projekt war eine „Kontaktseite“ oversized, der Focus stand mehr auf Bilder. Deswegen habe ich mich auf die Suche gemacht, die Kontaktinformationen mal etwas anders einzubinden – und ein Widget schien mir ganz praktisch. Da gibt es einige – aber mich hat das Business Contact Widget PlugIn extrem überzeugt.
Für ein kleines Projekt war ich auf der Suche nach einer – nun sagen wir mal – funky Art, ein Kontaktformular in die Seite einzubinden – und fand das Business Contact Widget PlugIn. Gerade bei diesem Projekt war eine „Kontaktseite“ oversized, der Focus stand mehr auf Bilder. Deswegen habe ich mich auf die Suche gemacht, die Kontaktinformationen mal etwas anders einzubinden – und ein Widget schien mir ganz praktisch. Da gibt es einige – aber mich hat das Business Contact Widget PlugIn extrem überzeugt.
Die Grundfunktionen des Business Contact Widget PlugIn
Zuerst einmal hat man nach der Installation des Business Contact Widget PlugIn in den WordPress Einstellungen einen Reiter, über den man alle wichtigen Kontaktinformationen einbinden kann. Und bei diesen Einstellungen sind einige Killerfeatures. Gut, Telefonnummer, Adresse, Email erwarte ich bei einem solchen Widget, aber die Einbindung einer Google Maps Karte und die Möglichkeit, über einen Shortcode auch gleich ein Kontaktformular einzubinden, finde ich schon mal toll – und das alles in einem Widget! Die Hinzunahme der Öffnugszeiten ist noch ein ganz besonderes Schmankerl beim Business Contact Widget PlugIn.
 Wie man so viel Information in ein Widegt packen kann? Nun, das Business Contact Widget PlugIn nutzt Tabs, so dass der
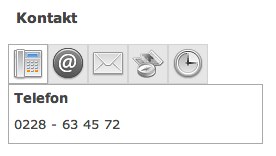
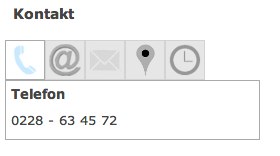
Wie man so viel Information in ein Widegt packen kann? Nun, das Business Contact Widget PlugIn nutzt Tabs, so dass der  Nutzer – geleitet durch Icons – sich alles wichtige ziehen kann. Bei diesen Incons kann man wählen zwischen zwei Sets – Modern und Standard. Das Standard Set ist klassisch glossy und das Modern Set schön Flat Design – siehe Fotos! Mouse Over Effekte mit – dann – farbigen Icons tun Ihr Bestes, um die user experience so einfach und intuitiv zu gestalten, wie möglich.
Nutzer – geleitet durch Icons – sich alles wichtige ziehen kann. Bei diesen Incons kann man wählen zwischen zwei Sets – Modern und Standard. Das Standard Set ist klassisch glossy und das Modern Set schön Flat Design – siehe Fotos! Mouse Over Effekte mit – dann – farbigen Icons tun Ihr Bestes, um die user experience so einfach und intuitiv zu gestalten, wie möglich.
Zusätzlich kann ich noch zwischen verschiedenen Hintergrundfarben wählen (im Beispiel grau), oder die Hintergrundfarben auch ganz weg lassen. Welche Information beim Öffnen der Seite angezeigt wird, ist auch einstellbar. Also alles gut, oder?
Anpassen des Business Contact Widget PlugIn
Nicht ganz. Bzw. für mich war es das nicht. Das Business Contact Widget PlugIn kommt im Originalzustand, sprich das ganze ist in Englisch. Und ich bin ja ein großer Freund von deutschen Erklärungstexten auf deutschen Seiten (auch gerne ungarische auf ungarischen Seiten …), deswegen wollte ich das schnell mal ändern. Und siehe da, dieses „Schnell mal“ war bei dem Business Contact Widget PlugIn wirklich möglich. Denn im PlugIn Editor war´s gleich die oberste (business-contact-widget/business-contact-widget.php) Datei. Im unteren Drittel kann man die Infos leicht ersetzen (am besten mit der Suchfunktion des Browsers suchen ..). Zusätzlich mochte ich nicht die Anordnung der jeweiligen Kontaktinfornation, die beim Business Contact Widget PlugIn rechtsbündig waren – das sah so ein bisschen verloren aus, die einsame Telefonnummer auf der rechten Seite. Aber da musste einfach in der entsprechenden CSS Datei ein right align durch ein left align ausgetauscht werden – und schwupps ist das Business Contact Widget PlugIn für meine Belange perfekt!
Ich bin wirklich begeistert vom Business Contact Widget PlugIn, weil es echt mal ne Alternative zu den immer gleichen Kontaktseiten ist. Und so kann man zusätzlich noch wählen, wo man die Kontaktinfos auspielt – wenn man z.B. mehrere Widget Sektionen im Theme hat. Und ausserdem ist dadurch auch gewährleistet, dass der User bei jeder Seitenansicht die Kontaktinfos zur Hand hat und nicht erst auf die Kontaktseite klicken muss. Ich mag das Business Contact Widget PlugIn! Hier kann man es direkt vom Entwickler herunterladen!
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:



Hi, vielen Dank für deinen Artikel! Ich mag das Widget auch bis auf die beiden Anpassungen, die du auch vorgenommen hast. Mein Problem ist nur: ich bin weit weg davon, ein CSS-Profi zu sein. Wenn du mir einmal sagen könntest, wo du die align left/right funktion gefunden und eingetragen hast? Und welchen Part für die Beschreibung (telephone tauschen mit Telefon) ich tauschen darf in dem CSS Sheet? Ich wäre dir unendlich dankbar. 🙂
Ich bin gerade in Bali. Schlechtes Netz. Ich antworte nächste Woche!
Jetzt hab ich gerade mal geschaut – in der aktuellen Version ist das „left-align“ schon so vorgesehen. Allerdings entspricht „aktuell“ nicht ganz der Wahrheit, denn diese ist seit einem Jahr nicht mehr aktualisiert worden …
Vielen Dank erst mal! Ich habe gerade geschaut, die aktuellste Version des Widgets ist installiert, allerdings konnte ich keine Einstellung für left-align finden.
Ich ändere das auch gerne im Editor, wenn ich weiß, welche Parameter ich modifizieren kann.
Also, die Änderung von telephone in Telefon habe ich hinbekommen. Und bin mächtig stolz 😉 Aber die Funktion, um zB die Telefonnummer linksbündig zu machen, leider nicht. Hast du mir einen Tipp?
Also, wenn Du Dir im Ordner des Widgets den Ordner css anschaust, gibt es eine Datei, die heisst „business-contact-widget.min.css“ – darin gib es den „.business-contact .bcw-tabs .ui-tabs-panel p“ – dort ist das text-align: right festgelegt – einfach das right durch ein left ersetzen!
Super! Das war’s! Tausend Dank für deine Hilfe!!
Sehr gerne! Erzähl es weiter 🙂