 Der Download von PDF´s ist ein immer gängiger werdender Service, den eine Website anbieten muss – sei es kleine eBooks, Veranstaltungsbeschreibungen oder Zusammenfassungen. Der User verlangt heute eine Menge an Service, damit die Seite weiter genutzt wird, oder sogar weiterempfohlen wird. WordPress selbst bietet keinen originären Download an, sondern nutzt ganz einfach den Browser Download für PDF´s. Sprich, auf der jeweiligen Seite ist ein Link angezeigt, man klickt darauf, die PDF macht sich im Browserfenster auf und ab da übernimmt der Browser den Service. Das ist aber unelegant – schöner ist der direkte Download. Also, ein Button oder ein Link, der bei Klick den direkten Download der PDF auslöst. Und da hilft einem das Download Attachments PlugIn. Und das ist ein würdiger Nachfolger des Filedownload PlugIn, das nicht mehr unterstützt wird. Allerdings bedarf es dazu eines kleinen Hacks – dazu unten mehr!
Der Download von PDF´s ist ein immer gängiger werdender Service, den eine Website anbieten muss – sei es kleine eBooks, Veranstaltungsbeschreibungen oder Zusammenfassungen. Der User verlangt heute eine Menge an Service, damit die Seite weiter genutzt wird, oder sogar weiterempfohlen wird. WordPress selbst bietet keinen originären Download an, sondern nutzt ganz einfach den Browser Download für PDF´s. Sprich, auf der jeweiligen Seite ist ein Link angezeigt, man klickt darauf, die PDF macht sich im Browserfenster auf und ab da übernimmt der Browser den Service. Das ist aber unelegant – schöner ist der direkte Download. Also, ein Button oder ein Link, der bei Klick den direkten Download der PDF auslöst. Und da hilft einem das Download Attachments PlugIn. Und das ist ein würdiger Nachfolger des Filedownload PlugIn, das nicht mehr unterstützt wird. Allerdings bedarf es dazu eines kleinen Hacks – dazu unten mehr!
Die Grundfunktionen des Download Attachments Plugin
Über das WordPress Repositorium geladen, muss das Download Attachments PlugIn aktiviert werden und dann passiert zuerst einmal nichts. Man sieht das PlugIn erst, wenn man einen neuen Beitrag/ eine neue Seite erstellt. Und zwar oben in der Bearbeitungs-Leiste, dort erscheint ein neuer Pfeil [fac_icon icon=“arrow-down“]. Und damit steuert man alle Downloads ganz einfach. Durch drauf klicken, kommt man die Mediathek und kann dort entweder ein Bild, eine PDF oder alle möglichen Medien auswählen, die dann zum Download bereit stehen. Allerdings sieht das sehr langweilig aus: Einmaleins für eine neue Webseite Wenn ich da drauf klicke, passiert zwar alles wunderbar wie gewünscht, nämlich die PDF wird direkt in den Download Ordner geladen, aber schön ist anders. Und gerade das abgelaufene Filedownload Plugin hatte so wunderbare Button, die sich im CSS an das Theme anpassten – deswegen ist es ja so genial und schmerzlich vermisst. Aber, jetzt kommen wir zu dem Hack:Die Besonderheiten des Download Attachments PlugIn
Okay, jetzt müssen wir ein bisschen ins Eingemachte, aber es lohnt. Ästheten sollten sich allerdings ein wenig mit guten Browsern auskennen – sonst gilt „Keine Arme, keine Schokolde„. Als erstes hält man sich an die Beschreibung oben – also Pfeil, Datei auswählen und dann erscheint im Editor ein Shortcode. Der sieht so aus[ download-attachment id=“349059″ title=“Einmaleins für eine neue Webseite“ ]
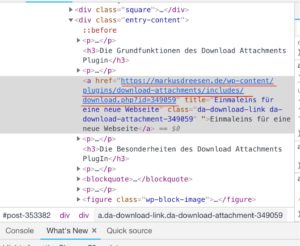
 Wenn man jetzt unter Vorschau geht, sieht man den Namen der herunterzuladenen Datei, unterlegt als Link. Und genau dieser Link ist es, den man braucht, um den Download anzustoßen. Der steht aber nirgends – auch nicht in der „Text“-Ansicht im Editor. Was man aber machen kann, ist genau in der Vorschau diesen Link mit einem Rechtsklick zu „untersuchen“. Das geht nur bei folgenden Browsern: Chrome, Firefox und Vivaldi – sprich den guten mit Entwicklermodus. Dann macht sich ein neues Fenster auf und dort steht dann der Link den wir brauchen (s.Bild rechts – bei Klick vergrößert es sich). Wenn man wiederum mit einem Rechtsklick diesen Link anklickt, dann kann man den kopieren. Der sieht in meinem Fall so aus:
Wenn man jetzt unter Vorschau geht, sieht man den Namen der herunterzuladenen Datei, unterlegt als Link. Und genau dieser Link ist es, den man braucht, um den Download anzustoßen. Der steht aber nirgends – auch nicht in der „Text“-Ansicht im Editor. Was man aber machen kann, ist genau in der Vorschau diesen Link mit einem Rechtsklick zu „untersuchen“. Das geht nur bei folgenden Browsern: Chrome, Firefox und Vivaldi – sprich den guten mit Entwicklermodus. Dann macht sich ein neues Fenster auf und dort steht dann der Link den wir brauchen (s.Bild rechts – bei Klick vergrößert es sich). Wenn man wiederum mit einem Rechtsklick diesen Link anklickt, dann kann man den kopieren. Der sieht in meinem Fall so aus:
https://markusdreesen.de/wp-content/plugins/download-attachments/includes/download.php?id=349059Fügt man den nun in den Browser ein, wird direkt der Download ausgelöst – genau das, was man möchte. Also hat man jetzt eine Menge Möglichkeiten – zum Beispiel einfach ein Bild:


