 Es kommt der Tag, da wirst auch Du, mein Sohn, einen Webshop eröffnen. Und dann wirst auch Du insgeheim nach dem WP Image Zoom PlugIn forschen, denn das ist es was Du willst. Denn dieses PlugIn setzt dem ganzen Webshop erst die Sahnekrone auf, weil es das Detail ist, was die Spreu vom Weizen trennt. Um nicht vollständig in lyrisches Blabla abzudriften, das WP Image Zoom PlugIn ist nur in Zusammenhang mit WooCommerce einsetzbar und dient dort als Vergrößerungstool für die Produktbilder. Und wirklich nur dort – alle anderen Bilder können damit nicht vergrößert werden. Insofern kann man das WP Image Zoom PlugIn auch als pure Erweiterung des Shopmoduls bezeichnen.
Es kommt der Tag, da wirst auch Du, mein Sohn, einen Webshop eröffnen. Und dann wirst auch Du insgeheim nach dem WP Image Zoom PlugIn forschen, denn das ist es was Du willst. Denn dieses PlugIn setzt dem ganzen Webshop erst die Sahnekrone auf, weil es das Detail ist, was die Spreu vom Weizen trennt. Um nicht vollständig in lyrisches Blabla abzudriften, das WP Image Zoom PlugIn ist nur in Zusammenhang mit WooCommerce einsetzbar und dient dort als Vergrößerungstool für die Produktbilder. Und wirklich nur dort – alle anderen Bilder können damit nicht vergrößert werden. Insofern kann man das WP Image Zoom PlugIn auch als pure Erweiterung des Shopmoduls bezeichnen.
Die Grundfunktionen des WP Image Zoom PlugIn
Geladen über das WordPress Repositorium zeigt sich nach Aktivierung des WP Image Zoom PlugIn im Dashboard auf der linken Seite unten unterhalb der „Einstellungen“ der neue Reiter. Klickt man hier drauf bekommt man ein übersichtliches Einstellungsfeld – genau 2 horizontale Reiter stehen zu Verfügung: Die „General Settings“ und die „Zoom Settings“. In den „General Settings kann man eigentlich nur Aktivierungen vornehmen. Das erste Feld ist essentiell, weil man hiermit das PlugIn für die Produktfotos von WooCommerce aktiviert – lässt man dieses Feld leer, ist das PlugIn ohne Funktion. Darunter kann man das PlugIn auch für Produktkategorie Seiten aktivieren, sprich, dass die Nutzer des Webshop innerhalb dieser Ebene den Bilder Zoom schon nutzen können. (Finde ich persönlich eher unübersichtlich …) Danach kann man das WP Image Zoom PlugIn noch für mobile Endgeräte aktivieren – was aber in meinen Versuchen nicht wirklich geklappt hat. (Was aber auch eher blöd und kniffelig bei den kleinen Bildschirmen ist, die ja auch einen eigenen Touch Zoom haben …) Falls man das Lazy Load PlugIn installiert hat, gibt es dafür auch eine Checkbox.
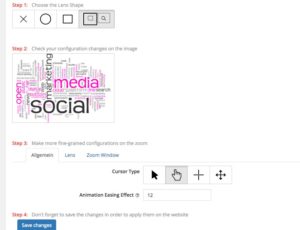
 Die „Zoom Settings“ sind sehr toll gelöst, weil man direkt an einem Beispielbild überprüfen kann, welche Einstellungen man vornimmt. Hier geht es um die eigentlichen Zoom Einstellungen – ob auf dem Bild, als Kreis oder Quadrat, neben dem Bild als Quadrat (dessen Ecken und Rand man gut und einfach anpassen kann …) oder ganz ohne Linse – dann wird das Bild bei Mouse Over einfach generell im Bilderrahmen vergrößert und durch Bewegen der Mouse sieht man die einzelnen Bildausschnitte.
Die „Zoom Settings“ sind sehr toll gelöst, weil man direkt an einem Beispielbild überprüfen kann, welche Einstellungen man vornimmt. Hier geht es um die eigentlichen Zoom Einstellungen – ob auf dem Bild, als Kreis oder Quadrat, neben dem Bild als Quadrat (dessen Ecken und Rand man gut und einfach anpassen kann …) oder ganz ohne Linse – dann wird das Bild bei Mouse Over einfach generell im Bilderrahmen vergrößert und durch Bewegen der Mouse sieht man die einzelnen Bildausschnitte.
Wie erwähnt, die direkte Überprüfung durch das Probebild ist mal eine tolle Variation einer PlugIn Einstellungssektion – das wünsche ich mir häufiger.
Die Besonderheiten des WP Image Zoom PlugIn

Zuerst einmal sei ganz dringend erwähnt: Der Zoom des WP Image Zoom PlugIn kann nur das anzeigen, was auch da ist. Sprich, ein kleines Bild kann nicht größer angezeigt werden. Also müssen die Produktbilder, die vergrößert werden sollen, auch als größere Bilder geladen sein.
Ansonsten sei noch erwähnt, dass die Premium Version für den stolzen Preis von knapp 50 $ ein paar ganz nette Features hat: Man kann die Ausrichtung des Zoom Bilds bestimmen, andere Shopmodule wie das deutsche Marketpress Tool werden bedient und auch Portfolio Bilder. Ich finde die Free Version schon sehr überzeugend und in meinen Anwendungsfällen hat sie alles gemacht, was ich brauchte. Für eine überzeugende Präsentation von Produkten innerhalb eines Webshops ist das WP Image Zoom PlugIn definitiv eine willkommene Ergänzung, die den Auftritt professioneller macht.
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:

