 Wie fängt man einen solchen WordPress ToolTipp über das Menu Social Icons PlugIn an, ohne zu schreiben, dass Social Media ein Muss für jede Webseite ist. Es ist ja so, aber schreibt man so etwas noch? Nun, wir nehmen das als gegeben an und stellen uns vor, wir möchten eine Webseite mit WordPress bauen und haben das Traumtheme gefunden, alles ist perfekt … nur (einen Tod stirbt man immer) es ist keine Social Media Integration im Header vorgesehen. Aber genau da will man es haben. Jetzt kann man entweder schnell html und php lernen, einen Entwickler engagieren oder bei den WordPress ToolTipps vorbeischauen und gucken, ob es da nicht eine userfriendly Lösung gibt – sprich ein Plugin. Und ja, gibt es, nämlich das Menu Social Icons Plugin.
Wie fängt man einen solchen WordPress ToolTipp über das Menu Social Icons PlugIn an, ohne zu schreiben, dass Social Media ein Muss für jede Webseite ist. Es ist ja so, aber schreibt man so etwas noch? Nun, wir nehmen das als gegeben an und stellen uns vor, wir möchten eine Webseite mit WordPress bauen und haben das Traumtheme gefunden, alles ist perfekt … nur (einen Tod stirbt man immer) es ist keine Social Media Integration im Header vorgesehen. Aber genau da will man es haben. Jetzt kann man entweder schnell html und php lernen, einen Entwickler engagieren oder bei den WordPress ToolTipps vorbeischauen und gucken, ob es da nicht eine userfriendly Lösung gibt – sprich ein Plugin. Und ja, gibt es, nämlich das Menu Social Icons Plugin.
Die Grundfunktionen des Menu Social Icons Plugin
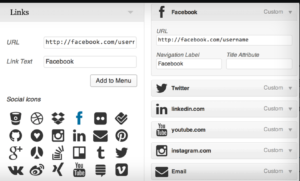
Die sind genau so, wie man sich das vorstellt. Aber – wie immer – von Anfang an! Das Menu Social Icons Plugin lädt man über das WordPress Repositorium. Aktiviert passiert zuerst einmal – NICHTS. Aber, nicht verzagen, das Menu Social Icons Plugin funktioniert simpel und ohne irgendwelche Einstellungen – wobei man sich das wünschen würde – aber dazu nachher mehr. Zuerst einmal muss man einfach zu dem bekannten Menü Punkt im Dashboard gehen und dort unter den Links schauen. Und da sieht man sie schon – die Icons zu den einzubindenden Social Platforms. Die Icons alleine helfen aber nicht, denn wer jetzt denkt, die könnte man einfach per Drag und Drop in das Menü einbinden, der irrt. Was man einbinden muss – und das ist egal, an welche Stelle im Menü – ist der Link zum jeweiligen Profil. Sehen tut man das Icon dann erst im Frontend der Seite. Was man sonst noch wissen muss, ist, dass die Icons im simplen Schwarz ausgespielt werden und in einer – recht großen – Größe. Aber zuerst einmal ist das Problem mit den fehlenden Icons im Header mit dem Menu Social Icons Plugin elegant gelöst.
Die Besonderheiten des Menu Social Icons Plugin

Das sind zuerst einmal die Angaben, dass das Plugin nicht mit der aktuellen Version von WordPress getestet wurde. Das mag stimmen, aber es verwundert nicht, dass das PlugIn trotzdem funktioniert – es basiert auf Font Awesome (daher werden die Icons gezogen) und ansonsten passiert ja nicht wirklich viel, außer das Setzen von Links auf ein Profil.
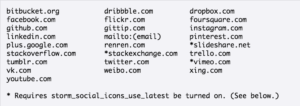
Die unterstützten Plattformen entnimmt man bitte dem Bild (durch Klicken vergrößern!). Das Problem mit der Größe der Icons kann man auch recht einfach lösen. Dadurch, dass hier ein Font verwendet wird (Font Awesome s.o.) kann man das einfach durch eine kleine Zeile in der style.css regeln, die man hinzufügen muss. Ausgeliefert wird das PlugIn in einer Fontgröße von 28px, in meinem Beispiel habe ich die Größe halbiert. Also, Code kopieren, gewünschte px Größe eintragen und am Schluss in die style.css einfügen.
li.social-icon i{
font-size: 14px;
}
Das wäre dann auch schon gleich der Erweiterungswunsch für Menu Social Icons Plugin: Eine kleine Sektion mit Einstellungen, in denen man z.B. die Größe oder auch die Farbe der Icons einstellen kann, wäre im Sinne der vielen WordPress Nutzer, die nicht nerdig genug sind, um sich über Code zu freuen. Ansonsten ist das Menu Social Icons Plugin ein nützlicher Helfer, um Social Media Plattformen im Header einzubinden, auch wenn das Theme das nicht vorsieht!
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:

