 Das Simple Drop Cap PlugIn ist so ein klassischer Fall eines PlugIns für den „normalen“ WordPress User: Jemand, der Inhalte ins Netz stellen will, die aber auch durchaus schön gestaltet sein können. Aber dafür will sich diese Nutzerin nicht mit so etwas wie css auseinandersetzen müssen. Sondern das macht ein PlugIn – sprich, andere haben sich mit dem komplizierten Zeugs auseinandergesetzt und man selbst muss nur noch – zum Beispiel – einen Shortcode einsetzen.
Das Simple Drop Cap PlugIn ist so ein klassischer Fall eines PlugIns für den „normalen“ WordPress User: Jemand, der Inhalte ins Netz stellen will, die aber auch durchaus schön gestaltet sein können. Aber dafür will sich diese Nutzerin nicht mit so etwas wie css auseinandersetzen müssen. Sondern das macht ein PlugIn – sprich, andere haben sich mit dem komplizierten Zeugs auseinandergesetzt und man selbst muss nur noch – zum Beispiel – einen Shortcode einsetzen.
Die Grundfunktionen des Simple Drop Cap PlugIn
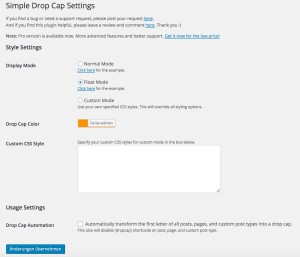
Wie oben beschrieben, kann man mit dem Simple Drop Cap PlugIn – egal wo man will – eine solche übergroße Versalie einfügen. Installiert wird das PlugIn über das WordPress Repositorium, aktiviert und dann findet man die Einstellungsmöglichkeiten im Dashboard unter den WordPress Einstellungen. In den Einstellungen kann man eigentlich nur drei Dinge einstellen: Die Anzeigeart der Versalie (Normal = Der Buchstabe ragt über die Zeile hinaus und ist am Zeilengrund bündig; Float = Der Buchstabe ist am oberen Rand der ersten Zeile des Absatz bündig und spart sich seinen Platz innerhalb des Absatzes aus – wie hier im Artikel; Custom = man kann selber mit css ein Styling entwickeln); die Farbe der Versalie (mit Farbpalette) und die grundsätzliche Einstellung, dass alle ersten Buchstaben im Absatz seitenweit vergrößert werden.
Und wie macht man das? Nun, das Simple Drop Cap PlugIn wird über einen Shortcode angesteuert – sprich, der Buchstabe, der vergrößert werden soll, ist eingekreist durch den Shortcode. Diesen muss man sich nicht merken, es gibt in der oberen Iconleiste der Beitragsbearbeitung ein großes D – da drauf klicken und schon werden beide Teile des Shortcodes eingefügt – man muss selber nur noch den jeweiligen Buchstaben in der Mitte einfügen.
Die Besonderheiten des Simple Drop Cap PlugIn
Wie schon oben beschrieben, kann man die Versalie überall einfügen, wo man will. Man kann aber auch über die Einstellungen bestimmen, dass es seitenweit alle ersten Buchstaben der Absätze vergrößert – in den meisten Fällen wird das nicht sinnvoll sein. Das unterscheidet das Simple Drop Cap PlugIn auch von seinem Konkurrenten, dem Initial Letter Plugin, das nur die Option hat entweder seitenweit oder gar nicht.
Über die Custom Mode in den Einstellungen kann man über das CSS Feld z.B. die Größe des Buchstabens bestimmen. Jetzt sagt die „normale“ Userin natürlich, kann ich nicht. Ist aber gar nicht so schwer. Will man die Größe in der Normal Mode verändern, braucht man einfach nur die Größenangabe verändern. Beim Simple Drop Cap PlugIn wird das über die relative em Variante geregelt. In der Grundeinstellung sind das 5em – will man z.B. den Buchstaben nur halb so groß haben, trägt man also in das CSS Feld font-size: 2.5em ein und muss dahinter noch ein Semikolon setzen. Danach nur auf Custom Mode in den Einstellungen anklicken, sichern und der Buchstabe ist halb so groß.
Will man die Float Mode verändern, muss man den folgenden Code in das CSS Feld in den Einstellungen eingeben und den Wert des „font-size“ verändern – danach Custom Mode anklicken und das Sichern nicht vergessen:
float: left;
padding: 0.25em 0.05em 0.25em 0;
font-size: 5em;
line-height: 0.4em;
Die Pro Version des Simple Drop Cap PlugIn
Die ist relativ günstig und hat gute Features: Man kann sich einzelne Shortcodes mit verschiedenen Stylings erstellen, man kann die Größe der Versalie in einem Feld ändern, man kann verschiedene Beitragstypen generell das PlugIn ansteueren lassen etc. Das kann sich lohnen. Mit den Tipps hier kommt man aber auch schon recht weit 😉
Übrigens steht in der Beschreibung des PlugIn, dass es nicht mit der aktuellen Version von WordPress (aktuell 4.4.1) getestet ist – funktioniert aber hervorragend!
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:

