 Das Confit WordPress Theme könnte auch einen Untertitel tragen: Simple is beautiful. Denn hier sprechen wir von einem ursprünglichen Blog Theme, das aber in seinem Design aus den starren Vorgaben ausbricht und eine wirklich hübsche Variante bereitstellt. Und das ganze natürlich auch responsive – und in der Mobilversion richtig schick! Deswegen, alle zukünftigen und jetzigen Blogschreiber aufgepasst – vielleicht ist ja das Confit WordPress Theme genau das richtige Facelift!
Das Confit WordPress Theme könnte auch einen Untertitel tragen: Simple is beautiful. Denn hier sprechen wir von einem ursprünglichen Blog Theme, das aber in seinem Design aus den starren Vorgaben ausbricht und eine wirklich hübsche Variante bereitstellt. Und das ganze natürlich auch responsive – und in der Mobilversion richtig schick! Deswegen, alle zukünftigen und jetzigen Blogschreiber aufgepasst – vielleicht ist ja das Confit WordPress Theme genau das richtige Facelift!
Die Grundfunktionen des Confit WordPress Theme
Das Confit WordPress Theme kann man nicht über das WordPress Repositorium laden, sondern muss man auf der Entwickler Seite downloaden. Das Confit WordPress Theme kommt gleich als zip Datei und kann also sofort über die Theme Installation hochgeladen werden. Wenn man das Theme aktiviert hat, sucht man allerdings vergebens nach den Theme Options, um all die schönen Features zu nutzen. Das wird beim Confit WordPress Theme – wie z,B, auch beim Customizr Theme – über die „Anpassen“-Funktion innerhalb des Punktes Design geregelt! Und da hat man dann alles, was man will! Man kann ein Logo hochladen – hier als Header Bild bezeichnet – man kann das Hintergrundbild hochladen und gleich bestimmen, wie es sich verhalten soll. Man kann eine Hintergrundfarbe einstellen, wenn man kein Hintergrundbild haben will. Es gibt dann auch noch Theme Options in der Anpassen Funktion, über die man ein schon vorhandenes Menü importieren kann und noch mal Einstellungen zum Hintergrundbild machen kann. Ist jetzt alles nicht der Innovation letzer Schluss, aber das Confit WordPress Theme überzeugt ja auch mehr durch sein eigentliches Design!
Die Besonderheiten des Confit WordPress Theme
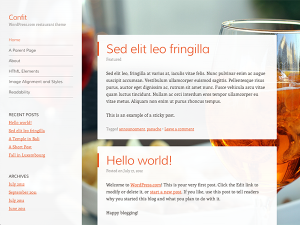
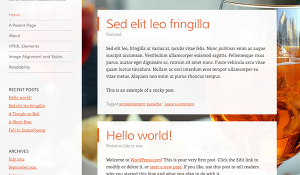
Zuerst einmal ist beim Confit WordPress Theme die Funktionsleiste links. Das ist nicht wirklich üblich. Das Logo ist da, die Navigation und auch die Widgetbar, also die Seitenleiste. Und das alles ist auf einem leicht grauen Hintergrund – wie auch die Beiträge. Dieser Hintergrund hat aber genügend Opacity, so dass das Hintergrundbild immer durchscheint. Wenn man das Hintergrundbild fixiert (s.o.), kann man mit dem Confit WordPress Theme richtig Eindruck machen. Für mich ist das gerade eins der Highlights, was das Thema Blog angeht. Weil es alles so simpel ist, aber durch diese Kleinigkeiten – wie z.B. die Opacity – sehr effektiv und schön.
Das einzige, was ich bemängeln muss, ist, dass es in den Einstellungsmöglichkeiten kein Feld für das Umstellen der Linkfarbe gibt (damit werden auch die Titel der einzelnen Artikel ausgespielt!). Das muss man über Coden in der style.css bewerkstelligen. Ist nicht wirklich aufwendig, hätte aber das überaus positive Gesamtbild des Confit WordPress Theme abgerundet!
Also, Blogger, ran ans Bloggen – mit dem Confit WordPress Theme sieht das ganze dann auch gleich nach stylisher Agentur aus!
Und für alle Interessierten gibt es hier ein Beispiel!
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:


Meine Frage in der Beispielseite wurde der WordPress Footer entfernt. Ist das erlaubt?
WordPress läuft unter der Creative Commons License, sprich, das darf man! Der Kunde hat sich das gewünscht!
Vielen Dank für die Antwort und tolle Beschreibung
Habe meine Seite ebenfalls mit confit gestaltet sprachtherapie-mönchengladbach.de
Ich möchte aber auf der rechten Seite auch eine Seitenleiste haben. Geht das?
Und wie kann ich den footer deutlich dicker machen und den Textinhalt gestalten. Gibt es da ein tool mit dem ich als LAIE arbeiten kann?
Also, für beides gibt es leider keine einfachen Lösungen. Also, zweite Sidebar macht man über die functions.php und die Geschichte für den Footer über die style.css. Da muss man schon coden … Kannst Du das?
Leider in kleinster Weise..:-(
Hallo Markus,
seit ein paar Stunden tippe (suche) ich mir die Finger wund nach einer (sicherlich kleinen&einfachen) Hilfestellung zum Confit WordPress Theme. Um so mehr freue ich mich, deinen Beitrag zu eben diesem Theme gefunden zu haben 🙂
Ich möchte gerne die Schriftstärke (font style) des Hauptmenüs links (bzw aller Links) verändern. In die gleiche „sanfte“ Stärke wie in dem von dir gezeigten Referenzprojekt.
Soweit ich es sehe und verstehe, sollte das Theme standardmäßig mit einer feinen Schriftstärke ausgeliefert werden (https://de.wordpress.org/themes/confit/) … bei mir nach der Installation/Aktivierung jedoch leider mit einem dickeren Fontstyle (https://www.heilpraktiker-praxis-psychotherapie-berlin.de/).
Evtl hast du mir einen Tipp und kannst mir weiterhelfen – ich würde mich riesig freuen (und könnte mich endlich mit dem viel wichtigern Inhalt beschäftigen, anstatt mit CSS) 😉
Vielen Dank & beste Grüße,
Markus
Also, zuerst einmal stellt man diese Sachen tatsächlich über das CSS ein – sprich, da muss gecoded werden. Allerdings kann man mit dem Google Fonts PlugIn eine Menge anstellen und ziemlich punktgenau die jeweiligen Fonts bestimmen – ohne Coden (https://markusdreesen.de/2015/10/28/wp-google-fonts-plugin-ein-wordpress-tooltipp/) – ansonsten solltest Du über ein Coaching nachdenken – bist ja nicht weit – und ich auch mal Psychologie studierend gewesen 🙂