 Wer denn Kunden hat, der soll sie auch präsentieren und das am besten gleich schick. Natürlich kann man jede Bildergalerie nehmen, wie zum Beispiel hier rechts die von WP Photo Album Plus (Was eher historische Gründe hat – zu der Zeit, als ich das eingesetzt habe, gab es nicht so viele, die als Widget einfügbar waren.). Insofern, die Zeit ist reif für ein Tool, das genau dafür gemacht ist – das Logo Slider PlugIn. Denn damit kann man das alles – also auch die Kunden Präsentation – hervorragend realisieren.
Wer denn Kunden hat, der soll sie auch präsentieren und das am besten gleich schick. Natürlich kann man jede Bildergalerie nehmen, wie zum Beispiel hier rechts die von WP Photo Album Plus (Was eher historische Gründe hat – zu der Zeit, als ich das eingesetzt habe, gab es nicht so viele, die als Widget einfügbar waren.). Insofern, die Zeit ist reif für ein Tool, das genau dafür gemacht ist – das Logo Slider PlugIn. Denn damit kann man das alles – also auch die Kunden Präsentation – hervorragend realisieren.
Die Grundfunktionen des Logo Slider PlugIn
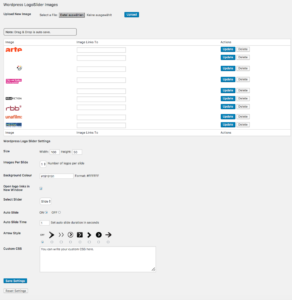
Das Logo Slider PlugIn kann man über das WordPress Repositorium laden. Wird es aktiviert, findet man auf der linken Seite im unteren Drittel des Dashboards einen Punkt, der Logo Slider heisst. Klickt man auf diesen, kann man in einem übersichtlichen Bedienfeld alle Funktionen des Logo Slider PlugIn bedienen.
 Zuerst einmal gibt es ganz oben das Upload Feld für die einzelnen Logos – auch hier gibt es – wie ja jetzt überall – die Drag & Drop Option oder den klassischen Datei Upload! Wenn das jeweilige Logo erst einmal hochgeladen ist (natürlich in allen gängigen Dateiformaten möglich), kann man in ein Feld eintragen, auf welche URL das Logo verlinken soll (und mit einem weiteren Haken kann man bestimmen, dass die neue Seite sich in einem neuen Tab aufmacht!).
Zuerst einmal gibt es ganz oben das Upload Feld für die einzelnen Logos – auch hier gibt es – wie ja jetzt überall – die Drag & Drop Option oder den klassischen Datei Upload! Wenn das jeweilige Logo erst einmal hochgeladen ist (natürlich in allen gängigen Dateiformaten möglich), kann man in ein Feld eintragen, auf welche URL das Logo verlinken soll (und mit einem weiteren Haken kann man bestimmen, dass die neue Seite sich in einem neuen Tab aufmacht!).
Natürlich kann man die Anzeigegröße der Logos bestimmen – in Pixel. Dann gibt es noch die Möglichkeit zu bestimmen, ob man gleichzeitig 1 Logo oder mehrere anzeigen möchte. Designeinstellungen können auch vorgenommen werden, die Hintergrundfarbe des Logosliders, die Form der „weiter“ Pfeile (es gibt auch die Option, gar keine anzuzeigen!) und die Form der Animation – entweder man lässt es sliden oder faden – wie es gefällt!
Die Dauer der Einblendung wird in Sekunden eingestellt und eine Besonderheit ist ein Feld, in das man eigenes CSS eintragen kann – das natürlich einen Update übersteht.
Die Besonderheiten des Logo Slider PlugIn
Die einzige Besonderheit ist ein Defizit: Es gibt leider kein Widget, denn das Logo Slider PlugIn wird mit einem Shortcode eingebunden. Das macht ja auch Sinn, wenn man eine Galerie auf einer Seite oder innerhalb eines Eintrages einbinden möchte. Wer es aber in der Sidebar tun möchte (wie z.B. auf dieser Seite), der braucht einfach das Shortcode Widget PlugIn. Dann geht das auch mit der Einbindung über ein Widget.
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:

