 Immer wieder liegt der Teufel im Detail, so auch beim Vantage Theme, das ich für ein Kundenprojekt verbaut habe. Dieses Projekt dauerte sehr lang, Inhalte wurden nicht geliefert, jedenfalls ist es jetzt beendet. Teilweise waren die Ergebnisse aber schon so alt, dass sie nicht mehr up to date waren. Weil ich keine halben Sachen abgeben mag, lag mir das mobile Menü etwas quer im Smartphone Display – ging gar nicht. Und weil ich was besseres gesucht habe, bin ich auf das WP Responsive Menu gestoßen. Ein Plugin, das das hier schon besprochene Responsive Menu PlugIn an Funktionalität überbietet – durch ein entscheidendes und sehr gutes Feature. Dazu nachher mehr!
Immer wieder liegt der Teufel im Detail, so auch beim Vantage Theme, das ich für ein Kundenprojekt verbaut habe. Dieses Projekt dauerte sehr lang, Inhalte wurden nicht geliefert, jedenfalls ist es jetzt beendet. Teilweise waren die Ergebnisse aber schon so alt, dass sie nicht mehr up to date waren. Weil ich keine halben Sachen abgeben mag, lag mir das mobile Menü etwas quer im Smartphone Display – ging gar nicht. Und weil ich was besseres gesucht habe, bin ich auf das WP Responsive Menu gestoßen. Ein Plugin, das das hier schon besprochene Responsive Menu PlugIn an Funktionalität überbietet – durch ein entscheidendes und sehr gutes Feature. Dazu nachher mehr!
Die Grundfunktionen des WP Responsive Menu PlugIn

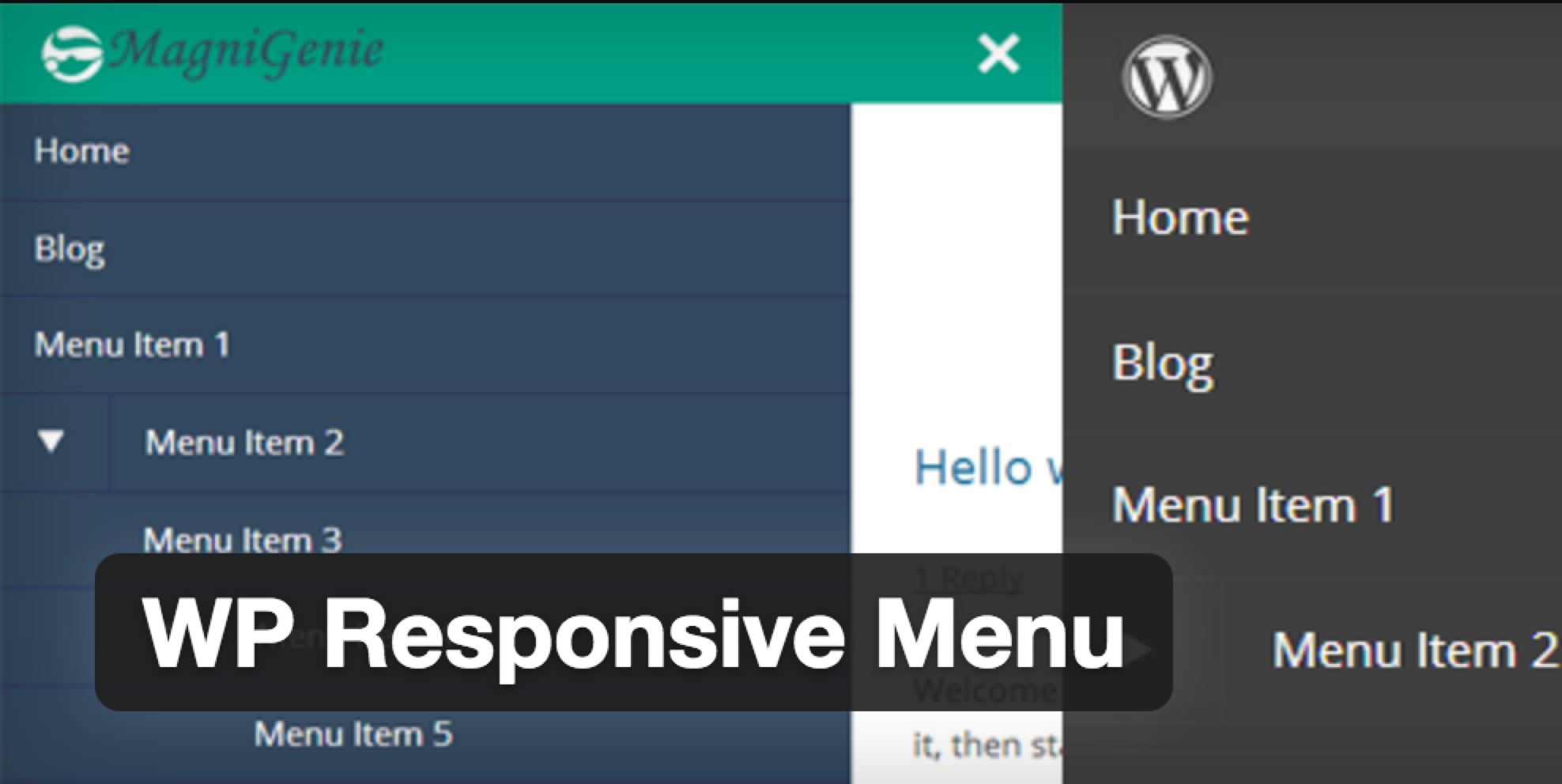
Man lädt das WP Responsive Menu PlugIn über das WordPress Repositorium herunter und nach der Aktivierung findet man auf der linken Dashboard Leiste im unteren Drittel einen neuen Punkt – „WPR Menu“. Auf diesen kann man klicken und bekommt eine übersichtliche Maske, in der man die nötigen Einstellungen machen kann. Das WP Responsive Menu erstellt zuerst einmal ein mobiles Menü für eine Webseite. Und das in der Art, wie man es heute gewohnt ist – mit einem Toggle, oder auch Hamburger genannt.
Die Einstellungen sind sehr übersichtlich gehalten – zwei Oberpunkte, die „General Settings“ und die „Menu Appearance“. Unter zweiterer kann man generelle Farbeinstellungen, Positionierung des Menübuttons und Animationsrichtung bestimmen – also generell das Erscheinungsbild. Zusätzlich kann man hier noch die Breite (in Pixel) eintragen, ab welcher das mobile Menü ausgespielt werden soll – in der Voreinstellung sind es 768 px, die übliche Tabletbreite in der Hochkantausrichtung. Auch die Beschriftung kann man bestimmen und, wenn man mag, ein eigenes Logo/ Icon für das Menü (über Dateiupload). Das ist alles sehr einfach geregelt und entspricht den Anforderungen.
Die Besonderheiten des WP Responsive Menu PlugIn
Die findet man definitiv unter dem ersten Punkt – den „General Settings“: Hier kann man das WordPress Menü auswählen, das in der mobilen Version angezeigt werden soll (Es kann sinnvoll sein, für die mobile Seite ein anderes Menü zu erstellen, zum Beispiel ohne eine Unterseite mit einer aufwendigen Galerie, die eine Menge Datenvolumen fressen würde …). Oder auch, ob ein Suchfenster angezeigt werden soll und wie dieses betitelt werden soll. Die Hammereinstellung ist aber der Punkt „Elements to hide in mobile“ – hier kann man die css Klasse eingeben, die unter der mobilen Version nicht gezeigt werden soll – sprich, das Plugin fügt quasi einen mobile querry hinzu. In meinem Fall soll natürlich das hässliche mobile Menü des Themes nicht angezeigt werden. Im „Developer Modus“ des Browsers kann man ganz einfach nachsehen, wie diese Klasse heisst, trägt sie ein und schwupps, klappt es. Dafür muss eine Mutti zwar nicht ne Menge Socken stricken, aber der gemeine Nerd ne Menge Ahnung über mobiles CSS haben.
Insofern: Das WP Responsive Menu PlugIn ist ideal für User, die so gar nicht zufrieden mit dem mobile Menu ihres Themes sind – hiermit lässt sich etwas sehr professionelles einstellen. Und wer es sehen möchte, hier klicken und dann das Browserfenster einfach verkleinern! (Die mobile Seite ist viel schöner, aber was tut man nicht alles für den Kunden!)
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:
Hier geht´s zu allen WordPress Tool Tipps
Hier geht´s zu meinem WordPress Coaching