 Das schöne an meinen Job ist ja, dass ich dafür bezahlt werde, zum Beispiel das PaperCuts WordPress Theme auszuprobieren. Die Anforderung des Kunden: Einen simplen Blog, übersichtlich und mit der Möglichkeit einen Header zu platzieren – quasi als Logo! Natürlich denkt man sofort an twentyten oder twentyeleven, aber ganz ehrlich – das geht nicht – zumindest nicht im professionellen Zusammenhang! Deswegen hab ich recherchiert und bin nach einer Weile auf das PaperCuts WordPress Theme gestoßen! Zum Glück! Denn es ist fantastisch und mit tollen Features ausgestattet!
Das schöne an meinen Job ist ja, dass ich dafür bezahlt werde, zum Beispiel das PaperCuts WordPress Theme auszuprobieren. Die Anforderung des Kunden: Einen simplen Blog, übersichtlich und mit der Möglichkeit einen Header zu platzieren – quasi als Logo! Natürlich denkt man sofort an twentyten oder twentyeleven, aber ganz ehrlich – das geht nicht – zumindest nicht im professionellen Zusammenhang! Deswegen hab ich recherchiert und bin nach einer Weile auf das PaperCuts WordPress Theme gestoßen! Zum Glück! Denn es ist fantastisch und mit tollen Features ausgestattet!
Die Grundfunktionen des PaperCuts WordPress Theme
Also, zuerst einmal kann man das PaperCuts WordPress Theme ganz einfach über das WordPress Repositorium laden. Nachdem man es aktiviert hat, sieht man seine Seite mit einer Menge grüner Farbsprengsel. Das kommt daher, dass das PaperCuts WordPress Theme drei Grundfarbeinstellungen hat, Rot, Blau und eben das Turquoise, dass für ein Mann grün aussieht 🙂
Natürlich kann man an den Farben drehen, dafür muss man aber über den FTP Zugang gehen. Denn das PaperCuts WordPress Theme hat diese Angaben nicht in seiner normalen „style css“ stehen, sondern in extra CSS Dateien. Die findet man im Theme Ordner unter dem Reiter CSS – allerdings nur zwei, die blaue und die rote. Denn die grüne Variante ist dann doch in der üblichen style.css verarbeitet.
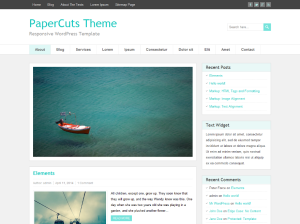
Ansonsten hat man einen klassischen Aufbau: Linkes Logo, linke Spalte mit den aktuellen Beiträgen (mit schönem „Weiter“-Button und einem hübschen Hintergrundrahmen!) und auf der rechten Seite eine Sidebar für die Widgets. Dann oben unter dem Header ein schlichtes Menü mit Trennlinien und eine Suchfunktion im Headerbereich – so weit, so üblich. ABER, das PaperCuts WordPress Theme schafft den Spagat zwischen nützlich und edel aussehend!
Die Besonderheiten des PaperCuts WordPress Theme
Derer gibt es wirklich viele. Zuerst einmal sind die hervorragenden Theme Options des PaperCuts WordPress Theme herauszustellen. Da kann man zum Beispiel die Farbvarianten bestimmen. Dort kann man Logo und Favicon hochladen und ein Headerbild. Das ist aber nicht das übliche Headerbild, sondern eins, das quasi als Stickypost fungiert. Wo dieses Headerbild angezeigt wird, kann man auch in den Theme Options bestimmen.
Oder auch, ob man die Suchfunktion im Headerbereich haben will. Schaltet man sie ab, hat man eine Fläche von 990 px Breite, die man auch mit einem breiten Logo bestücken kann (das wollte mein Kunde!). Und dann kann man noch entscheiden, ob das Menü präsent unter dem Headerbereich erscheint oder dezent darüber. Auch Social Media Einbettung ist dabei, viele Einstellungen auf Beitrags- bzw. Seitenebene.
Dann gibt es noch ein spezielles Widget, das eine Vorschau von einer ausgewählten Kategorie anzeigt – im Loop. Das regelt man über den Widgetbereich! In der Premiumversion gibt es eine Menge anderer Präsentationsmöglichkeiten – die Freeversion desPaperCuts WordPress Theme ist aber schon der Hammer, was die Features angeht.
Ich finde das PaperCuts WordPress Theme wirklich toll für einen Newsstream, egal, ob das jetzt eine Blog-, eine Magazin- oder auch eine Shopseite (es gibt eine Integration für WooCommerce!) ist. Durch die vielen Einstellungsmöglichkeiten über die Theme Options ist das PaperCuts WordPress Theme auch sehr nutzerfreundlich – sprich, der ungeübte Nichtcodierer kann über Klickfunktionen sich das ganze sehr gut individualisieren. Das Beispiel ist noch in Arbeit, ich werde aber hier wieder einen Link setzen, dass man sich das ganze auch live anschauen kann!
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:
Hier geht´s zu allen WordPress Tool Tipps
Hier geht´s zu meinem WordPress Coaching


One Reply to “PaperCuts WordPress Theme – ein WordPress ToolTipp”