 Auf der Suche nach guten Responsive Themes bin ich zuletzt auf das Customizr WordPress Theme gestoßen. Ich hab es in einer Testseite genutzt, die ich zu einem Kundenpitch brauchte. Da es mal wieder schnell gehen musste (…), habe ich zuerst nicht verstanden, wie jetzt der Slider einzustellen ist, wie man die drei Unterpunkte bestimmt – ich habe mich einfach mit dem Default für den Kundentermin zufrieden gegeben – und das Theme unter „viel zu kompliziert“ abgestempelt. Bis ich ein wenig Zeit hatte …
Auf der Suche nach guten Responsive Themes bin ich zuletzt auf das Customizr WordPress Theme gestoßen. Ich hab es in einer Testseite genutzt, die ich zu einem Kundenpitch brauchte. Da es mal wieder schnell gehen musste (…), habe ich zuerst nicht verstanden, wie jetzt der Slider einzustellen ist, wie man die drei Unterpunkte bestimmt – ich habe mich einfach mit dem Default für den Kundentermin zufrieden gegeben – und das Theme unter „viel zu kompliziert“ abgestempelt. Bis ich ein wenig Zeit hatte …
Da habe ich festgestellt, wie viel Power hinter diesem Theme steckt – wenn man es erst einmal verstanden hat, wie die Logik dahinter ist. Stellt man sich darauf ein, ist das Customizr WordPress Theme ein wunderbares, flexibles Responsive Theme, das sich besonders für Geschäftsseiten anbietet.
Die Grundfunktionen vom Customizr WordPress Theme
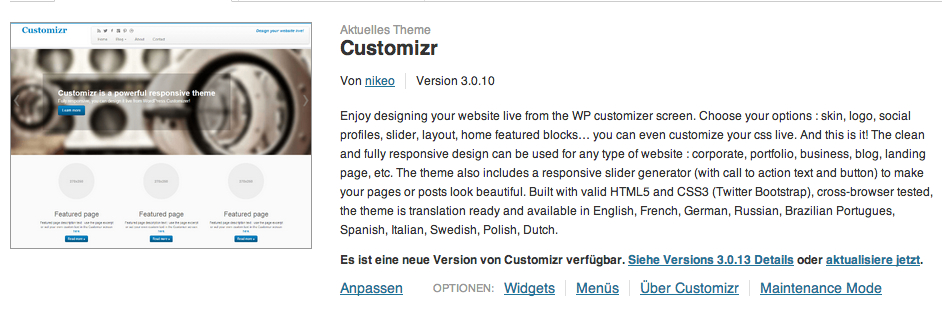
Wer schnell eine Seite präsentieren will und nach den Theme Options sucht, ist beim Customizr WordPress Theme an der falschen Stelle. In der bekannten Admin Seitenleiste findet man keine Theme Optionen, sondern nur die Aufforderung „Customiz’it“ – das kann man auch in der oberen Admin Leiste blau unterlegt wieder finden. Genau das sind die Theme Optionen, aber nicht in der gewohnten Art und Weise. Denn das Customizr WordPress Theme nutzt die WordPress eigene Anpassungsfunktion. Sprich, alle Einstellungen, die man durchführt, sieht man gleich auf der rechten Seite in Real Time. Das ist sehr clever. Und wenn man sich mal daran gewöhnt hat, weiss man auch den blauen Customizr Button in der oberen Leiste zu schätzen, weil man so direkt – auch vom Frontend aus – auf die Anpassungsfunktion zurückgreifen kann.
Über diesen Pannel kann man viel festlegen
 Das Design – dabei stehen einem 8 Grundeinstellungen zur Verfügung (vor allen Dingen Farben)
Das Design – dabei stehen einem 8 Grundeinstellungen zur Verfügung (vor allen Dingen Farben)- Logo und Favicon Upload
- Seiten- und Untertitel
- Startseiteneinstellungen – darüber wird der Slider bestimmt (mit schöner Einstellung für einen über die ganze Seitenbreite laufenden Slider) und die drei „empfohlenen Seiten“ – die auch hier mit einem „custom text“ beteasert werden können
- Navigation – einfaches Festlegen der Hauptnavigation
- Seiten- und Beitragslayout – Breadcrumbeinstellungen, Seitenlayout und Anzahl der angezeigten Blogbeiträge
- Kommentaraktivierung
- Soziale Links – Bestimmung des Standorts und einfache Eingabe der jeweiligen URL´s
- Bilder – Zoomeinstellungen
- Individuelles CSS – wer kann, der kann
- Entwickler Tools – hier kann man sich – im angemeldeten Zusatnd – Tooltipps einblenden lassen, um über den Code noch genaueres Customizing durchzuführen (da sollte man sich wirklich auskennen!)
Die Besonderheiten des Customizr WordPress Theme
Wie schon erwähnt, gibt es keine eigentlichen Theme Optionen, sondern die Anpass Funktion von WordPress wurde aufgebohrt. Das hat den bestechenden Vorteil, dass man nicht erst Einstellungen speichern muss und dann das Frontend aufrufen, um zu sehen, ob die Einstellung passt. Das ist sehr praktisch. Um den Slider zu bestücken, muss man allerdings ein bisschen suchen – es gibt keinen Reiter oder ähnliches im Admin Bereich. Das ganze wird gesteuert über die Mediathek. Sprich, man muss erst ein Bild in die Mediathek hoch laden, dann auf „Bearbeiten“ gehen und nach unten scrollen. Hier kann man einstellen, ob das Bild in einem Slider auftauchen soll, in welchem Slider (wenn noch keiner angelegt ist, kann er hier erstellt werden), es kann der Text bestimmt werden, die Farbe des „weiterlesen“ Button und selbst der Text dieses Buttons. Hat man einmal einen Slider erstellt, kann man dann auch innerhalb der Bearbeitungsebene des Bildes die Reihenfolge innerhalb des Sliders per Drag und Drop ändern. Das klingt kompliziert – ist es auch ein bisschen – da muss man sich dran gewöhnen.
Hat man nun einen Slider über eine Mediendatei erstellt, kann man auch über den Customiz’it Button auf der Startseite den Slider bestimmen – UND – man kann für jede Seite oder jeden Beitrag einen eigenen Slider festlegen. Das kann extrem nützlich sein. Übrigens – ich hab mit einer Bildgröße von 1000 x 375 px gute Erfahrungen gemacht.
Das gleiche Prinzip gibt´s bei den „empfohlenen Seiten“ – drei Bild Bubbles, die man auf der Startseite unter dem Slider anzeigen kann (einfaches An- und Ausschalten per Button). Das kann man erst tun, wenn es auch schon Seiten in der WordPress Installation gibt. Dann muss man aber nichts weiter machen, als die jeweilige Seite über ein Dropdown Menü auszuwählen. Das auf der Startseite angezeigte Bild zieht sich das Theme automatisch aus dem Beitrag/ der Seite – muss nicht über das „Beitragsbild“ geregelt werden.
Anwendung des Customizr WordPress Theme
Hat man sich mal an die oben beschriebenen Besonderheiten des Customizr WordPress Themes gewöhnt, ist das ein hervorragendes Theme – gerade auch für Kunden, die die Seite gern selber administrieren wollen. Denn die vielen Einstellungen – besonders, was man alles mit dem Slider machen kann – sind sehr einfach und extrem effektiv. Ich habe das Theme bereits für mehrere Projekte verbaut und durch die jeweiligen Anpassungen entstehen individuelle, schöne & extrem funktionale Responsive Seiten, die auch im Mobile Bereich sehr ansprechend aussehen und einfach für den User zu bedienen sind!
Nie mehr einen WordPress Tool Tipp verpassen? Jetzt den Newsletter abonnieren:



Hallo,
kann man auch statt den 3 empfohlenen Seiten mehrere machen?
Hallo Tanja, nein, es gibt nur die drei Featured Posts – aber mehr ist ja auch wirklich viel. Ist doch ne Startseite und wie sagt schon der gute Cicero: Gib mir DREI stichhaltige Argumente! 🙂 http://www.gottwein.de/Lat/cic_rhet/cic_0001rh.php
Hallo Markus,
wie mach ich den jetzt fuer einen Beitrag oder eine Nichtstartseite einen Slider
Das ist eigentlich ganz einfach – nämlich exakt so, wie für die Startseite. Also Bild hochladen, unten Slider Option anwählen und jetzt einen anderen Slider erstellen (z.B. „Beitragsslider“). Danach alle Bilder hochladen, die zu diesem Slider gehören sollen, dem Slider zuordnen und dann in den Beitrag gehen, der einen Slider haben soll – unten die Sliderfunktion anwählen und dann „Beitragsslider“ auswählen. Und schon biste dabei. Und das kannst Du natürlich beliebig oft wdh. Viel Spaß dabei!
Schnell gegoogelt weil ich auch dachte, dass da mehr drinsteckt. Fast ganz oben in meiner Suche – gut geschriebene Hilfe und Tipps zum Einstieg in das Theme. Vielen Dank.
Der Blog (couchnet.eu) läuft schon und als Firmenseite (in der Mache) wird sich das Design mehr als gut machen…
War anfangs auch etwas verwirrt mit den Slidern, aber man muss eben einmal die Struktur verstehen – dann klappts =)
Ich sag mal so: Für so einen Kommentar könnte man ja auch bezahlen 🙂 – Es freut mich, dass ich nicht nur SEO anbiete, sondern dass es auch funktioniert! Und dass das Erklären klappt. Danke!
Mittlerweile habe ich mir angewöhnt neben den Beschreibungen und Demoseiten – existierende Seiten als Vergleich zu präsentieren.
Sprich ich zeige mehrere Themes, die Demos der Designer und den Einsatz in der Praxis – Kunden können sich dann viel einfacher ein Bild machen.
Manchmal hapert es doch an der Vorstellungskraft.
Falls jemand ein Beispiel für das customizr theme benötigt kann er sich dieses Beispiel gerne mal ansehen:
(www.)aufmassprofi.de
Gruss Klaus
Hallo Klaus, danke für den Hinweis!
Hallo Markus, danke für die gute Beschreibung. Habe nun ein wenig umher gespielt mit Customizr und habe folgendes Problem festgestellt: Wenn ich mit der Maus auf einen Bereich der Website klicke in der kein Funktion steckt dann geht die Seite nicht mehr.
Schau mal hier: mwr69.de Würde mich freuen über einen Tipp
Grüße Michael
Lieber Michael, ich hab mir das ganze mal gerade angeschaut und schon einen Schock bekommen, dass das vielleicht ein generelles Bug ist. Ist es aber nicht – hab alle meinen Kundenseiten mit dem Customizr Theme überprüft. Guckt man sich Deine Seite an – also im lahmgelegten Zustand – dann sieht man im Quelltext, dass ein iFrame ausgespielt wird. Ich schätze mal, da hast Du Dir was eingefangen … Lass mal ein Virenprogramm drüber laufen. Und sag mir mal, was es war!
Hallo,
kann man die Kreisdarstellung der Beitragsbilder in den „Empfohlene Seiten“ in eine Rechteckdarstellung ändern?
Hallo Dirk, klar kann man das. Da musst Du aber Java Script für können …
Hallo, das ist super. Kanns mir zufällig auch einen Tipp geben an welcher Stelle dies geschieht?
Müsste ich gucken …
Das wäre mega genial 🙂
Habe mal eine Frage zum headermenü. Mein Problem bezieht sich auf die Ansicht auf mobilen Geräten. Ich kann das Menü nicht komplett nach unten scrollen. Es wird stattdessen der Inhalt der jeweiligen Seite gescrollt. Zudem ist die Seite nicht mittig platziert. Das Problem mit dem Menü tritt zB nicht auf, wenn im Customizr Pro config Menü bin und auf einklappen gehe. Dann kann ich das Menü komplett durchscrollen. Nee Idee woran es liegen könnte?
Hallo,
wie kann ich die Seite komplett dunkel gestalten? Wenn ich im css style den Hintergrund anpasse sind die kreise oben auf einem Viereck hinterlegt was unschön ist.
Das kann ich Dir nicht sagen, müsste ich ausprobieren
Hi! Hab das selbe Problem – auf der einen Seite die unschönen weißen Quadratreste und auf der anderen Seite der dunkle Text unter den Bildern. Dieser ist dann nicht mehr gut sichtbar. Gibt’s schon eine Lösung dafür?
glg regina
Ich bin gerade unterwegs kann mich aber am WE um die kompetente Antwort kümmern!
Hallo,
kann man die voreingestellten Farben ändern? Wenn ja, wo? Danke
Hallo, wir basteln für unseren Blog aktuell mit dem Theme rum und haben auch so einige Fragen.
Mich würden mal ein paar Beispielseiten mti dem Theme interessieren, magst du ein paar Beispiele zeigen?
Kann man bei den Kullern nur Seiten verlinken oder auch Beiträge? Das ist zurzeit die größte Herausforderung für uns. 🙂
Danke und liebe Grüße
Karo
Hallo, kann ich in dem Customizr Theme auch eigene Templates mit individuellem Grids erstellen. Ich vermisse bei der Erstellung / Bearbeitung von Seiten das Feld Attribute, wo ich normalerweise die Eltern, die Templates und die Reihenfolge auswählen kann. Kann ich z.B. das Plugin Advanced Custom Fields benutzen? Oder habe ich die „volle Kontrolle“ nur mit der Pro Version?
Besten Dank für die Antwort
Klaus
Super Artikel, eine Frage ist für mich trotzdem noch offen geblieben.. Kann ich die Farbe der internen und externen Links im Theme ändern?
LG aus Kambodscha, Laura
Natürlich – aber nur über die style.css – im Backend gibt es dafür keine Möglichkeit!
Ich nutze für meine Projekte fürWebdesign Bonn meistens Divi, ich weiß nicht ob Customizr etwas für mich ist, aber das Theme liefert auf jeden fall ein sehr interessantes Konzept.
Beste Grüße
Kai
Divi ist ja so ein Alleskönner. Ist dadurch aber auch sehr groß. Customizr ist wahnsinnig schlank und dadutch auch in der Performance sehr flott.